The pictures library lets you create geometric shapes
and images, and combine them in interesting ways.
You first need to import the library:
(import (kawa pictures))
The easiest way to use and learn the library
is with a suitable REPL, where you can type
expressions that evaluate to pictures values,
and view the resulting pictures directly on the console.
The easiest way is to start the kawa command with the -w
flag. Alternatively, you can use
a DomTerm-based terminal emulator
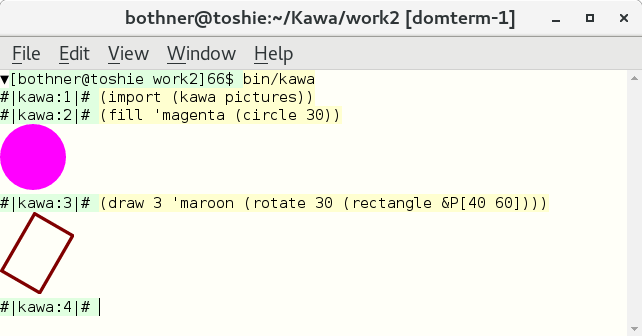
such as qtdomterm (which is shown in the image below),
and then the kawa command.

The above image shows two simple examples: a filled circle (radius 30 pixels, color magenta), and a non-filled rotated rectangle (color maroon 3-pixel wide strokes).
See Composable pictures for details and more examples.
A shape is a geometrical figure consisting of
one or more curves and lines. One kind of shape is a circle;
you can create one with the circle procedure,
specifying the radius in “pixels”.
#|kawa:1|#(import (kawa pictures))#|kawa:2|#(circle 30)
It you print a shape, it will show it as a thin black curve.
A point has two real-numbered parts: the point’s x-coordinate,
and its y-coordinate.
The x-coordinate increases as you move right along the page/screen,
while the y-coordinate increases as you move down.
(Unlike traditional mathematics, where
the y-coordinate increases as you go up.)
The unit distance is one “pixel”, which is defined as CSS or HTML.
You can create a point with &P operator.
For example:
&P[30 20]
is a point 30 pixels right and 20 pixels down from the origin point.
To create a circle centered on that point do (center 30 &P[30 20]).
The expression (rectangle &P[10 20] &P[50 40]) creates
a rectangle whose upper left corner is (10,20) and whose
lower right corner is (50,40).
A dimension is a pair, a width and height, and is written:
&D[widthheight]
In addition to being used for sizes,
a dimension is also used for relative offsets.
For example, the previous rectangle could also
be written (rectangle &P[10 20] &D[40 20]).
You can use line to create a line.
More generally, if you specify n points you get a
polyline of n-1 line segments:
#|kawa:3|#(line &P[10 20] &P[50 60] &P[90 0])
The same line using dimensions for relative offsets:
#|kawa:4|# (line &P[10 20] &D[40 20] &D[40 -60])
A closed shape is one whose end point is the same as its start point.
The polygon function creates one using straight line segments
#|kawa:5|#(polygon &P[10 20] &P[50 60] &P[90 0])
You can override the default color (black) using the
with-paint procedure, which takes a color and a picture
to produce a new picture:
#|kawa:6|# (with-paint 'red (circle 32))
The first argument can be either one of the standard CSS/HTML5 color
names (such as 'red or 'medium-slate-blue),
or an integer representing an sRGB color, usually written
as a hex literal in the form #xRRGGBB:
#|kawa:7|# (with-paint #x0808FF (circle 32))
The name with-paint is because the first argument
can be not just a color, but a general “paint”, such as
a gradient or a background image. However, we won’t go into that.
If the shape is closed, you can “fill” its inside:
(fill (circle 32))
You can change the color using with-paint:
(with-paint 'goldenrod (fill (circle 32)))
or as an extra argument to fill:
(fill 'goldenrod (circle 32))
draw TODO
An image is a picture represented as a rectangular grid of color values.
It may be a photograph from a camera, or be created by a painting
program like Photoshop or gimp.
You can use image-read to read an image from a file,
typically a .png or .jpg file.
#|kawa:10|#(define img1 (image-read "http://pics.bothner.com/2013/Cats/06t.jpg"))#|kawa:11|#img1
#|kawa:12|#(scale 0.6 (rotate 30 img1))